Wednesday, 30 March 2016
Kembali, Setelah 4 tahun
Yakkk!!! Setelah sekian tahun saya lepas tangan terhadap dunia blogging, akhirnya saya memutuskan untuk kembali membuat karya-karya tulis yang disalurkan dalam blog ini. yahhh, terakhir kali saya melakukan ini sekitar 4 tahun lalu, ya tepatnya waktu saya masih kira-kira berada dikelas 8 smp. cukup lama sudah saya vakum dari dunia blogging ini. mudah-mudahan setelah saya kembali lagi dalam menulis di blog ini, semua lancar dan isi dari blog ini brguna bagi para pembaca sekalian. Terima kasih.
30 Maret 2016
Atas Nama Penulis Blog
Thursday, 25 August 2011
cara memberi forum simple pada blog
cara memberi forum simple pada blog - kali ini saya akan berbagi ilmu tentang forum pada blog. Forum yang akan saya beritahu ini sangat simple dan cepat pemasangannya. Dengan begitu anda dapat bertukar pikiran dengan visitor anda. Untuk pemasangannya liat di bawah ini:Tutor by, wiwiedyat.blogspot.com
- Pertama, bukalah http://tal.ki
- lalu login, anda dapat menggunakan account facebook, Gmail , dan lain-lain
- klik GET YOUR EMBEDDABLE FORUM
- setelah itu klik try it for free
- setalah itu akan muncul scriptnya, copy lah scriptnya
- paste scipt tersebut ke tempat yang anda inginkan
sekian tutorial tentang cara memberi forum simple pada blog, semoga bermanfaat :D
Tutor by, wiwiedyat.blogspot.com
Wednesday, 24 August 2011
Cara membuat read more (baca selengkapnya) di blogspot
Cara membuat read more di blogspot- Sekarang saya akan memberitahukan cara membuat read moredi blog untuk post blog anda. read more adalah salah satu agar tampilan halaman sebuah blog bisa lebih simple dan enak dilihat dengan cara memberi pengalan pada setiap artikel baik secara otomatis atau cara manual mungkin para pembaca sudah banyak yang tahu tentang read more. Read more atau baca selengkapnya adalah sebuah kode atau script yang berfungsi memotong sebagian artikel untuk menghemat ruangan dan sekaligus memberikan link yang apa bila di klik akan menuju ke artikel/post.
langsung saja tutornya:- Pertama masuk ke dasbor blog anda www.blogger.com
- Lalu masuk ke 'Rancangan' dan pilih menu 'Edit HTML'
- Klik "EXPAND WIDGET TEAMPLATE"
- cari kode </head> dengan menggunakan CTRL+F
- lalu masukkan kode ini dibawah kode </head>
<script type=’text/javascript’>var thumbnail_mode = “float” ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type=’text/javascript’>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(“>”)!=-1){
s[i] = s[i].substring(s[i].indexOf(“>”)+1,s[i].length);
}
}
strx = s.join(“”);
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=’ ‘ && strx.indexOf(‘ ‘,chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+’…’;
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = “”;
var img = div.getElementsByTagName(“img”);
var summ = summary_noimg;
if(img.length>=1) {
imgtag = ‘<span style=”float:left; padding:0px 10px 5px 0px;”>
<img src=”‘+img[0].src+’” width=”‘+img_thumb_width+’px” height=”‘+img_thumb_height+’px”/></span>’;
summ = summary_img;
}
var summary = imgtag + ‘<div>’ + removeHtmlTag(div.innerHTML,summ) + ‘</div>’;
div.innerHTML = summary;
}
//]]>
</script>
*tulisan berwarna merah dapat kamu ganti sesuai kesukaan anda
- Selanjutnya, cari kode HTML <data:post.body/> atau <p><data:post.body/></p>
- ganti kode di atas dengan kode berikut :
<b:if cond=’data:blog.pageType != “item”‘>
<div expr:id=’”summary” + data:post.id’>
<data:post.body/>
</div>
<script type=’text/javascript’>
createSummaryAndThumb(“summary
<data:post.id/>”);
</script>
<span class=’rmlink’ style=’float:left’>
<a expr:href=’data:post.url’>READ MORE – <data:post.title/></a>
</span>
</b:if>
<b:if cond=’data:blog.pageType == "item"’><data:post.body/></b:if>
- finish, save teamplate anda
*ket:
tulisan yang berwarna merah dapat anda ganti sesuai keinginan anda
sekian berbagi ilmu dari saya, terima kasih :D
Tutorial by wiwiedyat.blogspot.com
Tuesday, 23 August 2011
Cek posisi blog atau web anda di search engine
sudah lama saya tidak mengeshare kembali di blog ini, sekarang saya akan memberitahu tentang cara Cek posisi blog atau web anda di search engine. Setelah berputar-putar keliling mbah Google saya mendapatkan cara mengecek urutan blog atau web kita dalam suatu keyword. dengan melihat posisi anda, anda akan mengetahu ketatnya persaingan di search engine.Wednesday, 17 August 2011
Susunan Sistem Saraf
Susunan sistem saraf manusia tersusun dari sistem saraf pusat dan sistem saraf tepi. Sistem saraf pusat terdiri atas otak dan sumsum tulang belakang. Sedangkan sistem saraf tepi terdiri atas sistem saraf somatis dan sistem saraf otonom.a) SSP (Sistem Saraf Pusat)
1. Otak
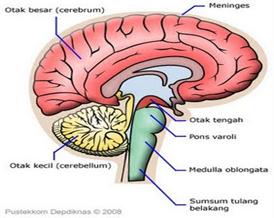
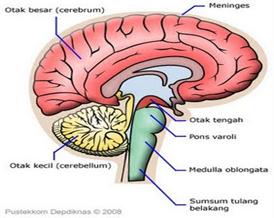
Otak dilapisi oleh selaput otak yang disebut selaput meninges. Selaput meninges terdiri dari 3 lapisan, yaitu lapisan durameter, lapusan araknoid, dan lapisan piameter.
Otak dilapisi oleh selaput otak yang disebut selaput meninges. Selaput meninges terdiri dari 3 lapisan, yaitu lapisan durameter, lapusan araknoid, dan lapisan piameter.
(a) Lapisan durameter yaitu lapisan yang terdapat di paling luar dari otak dan bersifat tidak kenyal. Lapisan ini melekat langsung dengan tulang tengkorak. Berfungsi untuk melindungi jaringan-jaringan yang halus dari otak dan medula spinalis.
(b) Lapisan araknoid yaitu lapisan yang berada dibagian tengah dan terdiri dari lapisan yang berbentuk jaring laba-laba. Ruangan dalam lapisan ini disebut dengan ruang subaraknoid dan memiliki cairan yang disebut cairan serebrospinal. Lapisan ini berfungsi untuk melindungi otak dan medulla spinalis dari guncangan.
(c) Lapisan piameter yaitu lapisan yang terdapat paling dalam dari otak dan melekat langsung pada otak. Lapisan ini banyak memiliki pembuluh darah. Berfungsi untuk melindungi otak secara langsung.

Otak merupakan alat tubuh yang sangat penting dan sebagai pusat pengatur dari segala kegiatan manusia. Otak terletak di dalam rongga tengkorak, beratnya lebih kurang 1/50 dari berat badan. Bagian utama otak adalah otak besar (Cerebrum), otak kecil (Cerebellum), dan batang otak. Otak dibagi menjadi beberapa bagian, di antaranya adalah cerebrum, mesenchepalon, dienchephalaon, dan cerebellum. Adapun penjelasan dari masing-masing bagian yaitu:
(1) Cerebrum
Cerebrum merupakan bagian otak yang memenuhi sebagian besar dari otak kita yaitu 7/8 dari otak. Cerebrum mempunyai 2 bagian belahan otak yaitu otak besar belahan kiri yang berfungsi mengatur kegiatan organ tubuh bagian kanan. Kemudian otak besar belahan kanan yang berfungsi mengatur kegiatan organ tubuh bagian kiri. Bagian kortex cerebrum berwarna kelabu yang banyak mengandung badan sel saraf. Sedangkan bagian medulla berwarna putih yang bayak mengandung dendrit dan neurit. Bagian kortex dibagi menjadi 3 area yaitu area sensorik yang menerjemahkan impuls menjadi sensasi. Kedua adalah area motorik yang berfungsi mengendalikan koordinasi kegiatan otot rangka. Ketiga adalah area asosiasi yang berkaitasn dengan ingatan, memori, kecedasan, nalar/logika, kemauan.
(b) Lapisan araknoid yaitu lapisan yang berada dibagian tengah dan terdiri dari lapisan yang berbentuk jaring laba-laba. Ruangan dalam lapisan ini disebut dengan ruang subaraknoid dan memiliki cairan yang disebut cairan serebrospinal. Lapisan ini berfungsi untuk melindungi otak dan medulla spinalis dari guncangan.
(c) Lapisan piameter yaitu lapisan yang terdapat paling dalam dari otak dan melekat langsung pada otak. Lapisan ini banyak memiliki pembuluh darah. Berfungsi untuk melindungi otak secara langsung.

Otak merupakan alat tubuh yang sangat penting dan sebagai pusat pengatur dari segala kegiatan manusia. Otak terletak di dalam rongga tengkorak, beratnya lebih kurang 1/50 dari berat badan. Bagian utama otak adalah otak besar (Cerebrum), otak kecil (Cerebellum), dan batang otak. Otak dibagi menjadi beberapa bagian, di antaranya adalah cerebrum, mesenchepalon, dienchephalaon, dan cerebellum. Adapun penjelasan dari masing-masing bagian yaitu:
(1) Cerebrum
Cerebrum merupakan bagian otak yang memenuhi sebagian besar dari otak kita yaitu 7/8 dari otak. Cerebrum mempunyai 2 bagian belahan otak yaitu otak besar belahan kiri yang berfungsi mengatur kegiatan organ tubuh bagian kanan. Kemudian otak besar belahan kanan yang berfungsi mengatur kegiatan organ tubuh bagian kiri. Bagian kortex cerebrum berwarna kelabu yang banyak mengandung badan sel saraf. Sedangkan bagian medulla berwarna putih yang bayak mengandung dendrit dan neurit. Bagian kortex dibagi menjadi 3 area yaitu area sensorik yang menerjemahkan impuls menjadi sensasi. Kedua adalah area motorik yang berfungsi mengendalikan koordinasi kegiatan otot rangka. Ketiga adalah area asosiasi yang berkaitasn dengan ingatan, memori, kecedasan, nalar/logika, kemauan.
Cerebrum mempunyai 4 macam lobus yaitu :
(a) Lobus frontal berfungsi sebagai pusat penciuman, indera peraba.
(b) Lobus temporal berungsi sebagai pusat pendengaran
(c) Lobus oxsipetal berfungsi sebagai pusat pengliihatan.
(a) Lobus frontal berfungsi sebagai pusat penciuman, indera peraba.
(b) Lobus temporal berungsi sebagai pusat pendengaran
(c) Lobus oxsipetal berfungsi sebagai pusat pengliihatan.
(d) Lobus parietal berfungsi sebagai pusat ingatan, kecerdasan, memori, kemauan, nalar, sikap.
(2) Mesencephalon
Mesencephalon merupakan bagian otak yang terletak di depan cerebellum dan jembatan varol. Mesencephalon berfungsi sebagai pusat pengaturanan refleks mata, refleks penyempitan pupil mata dan pendengaran.
(2) Mesencephalon
Mesencephalon merupakan bagian otak yang terletak di depan cerebellum dan jembatan varol. Mesencephalon berfungsi sebagai pusat pengaturanan refleks mata, refleks penyempitan pupil mata dan pendengaran.
(3) Diencephalaon
Diencephalaon merupakan bagian otak yang terletak di bagian atas dari batang otak dan di depan mesencephalon. Diencephalaon terdiri dari talamus yang berfungsi untuk stasiun pemancar bagi impuls yang sampai di otak dan medulla spinalis. Bagian yang kedua adalah hipotalamus yang berfungsi sebagai pusat pengaturan suhu tubuh, selera makan dan keseimbangan cairan tubuh, rasa lapar, sexualitas, watak, dan emosi.
Diencephalaon merupakan bagian otak yang terletak di bagian atas dari batang otak dan di depan mesencephalon. Diencephalaon terdiri dari talamus yang berfungsi untuk stasiun pemancar bagi impuls yang sampai di otak dan medulla spinalis. Bagian yang kedua adalah hipotalamus yang berfungsi sebagai pusat pengaturan suhu tubuh, selera makan dan keseimbangan cairan tubuh, rasa lapar, sexualitas, watak, dan emosi.
(4) Cerebellum
Cerebellum merupakan bagian otak yang terletak di bagian belakang otak besar, berfungsi sebagai pusat pengaturan koordinasi gerakan yang disadari dan keseimbangan tubuh serta posisi tubuh. Cerebellum memiliki 2 bagian belahan yaitu belahan cerebellum bagian kiri dan belahan cerebellum bagian kanan yang dihubungkan dengan jembatan varoli yang berfungsi untuk menghantarkan impuls dari otot-otot belahan kiri dan kanan.
Cerebellum merupakan bagian otak yang terletak di bagian belakang otak besar, berfungsi sebagai pusat pengaturan koordinasi gerakan yang disadari dan keseimbangan tubuh serta posisi tubuh. Cerebellum memiliki 2 bagian belahan yaitu belahan cerebellum bagian kiri dan belahan cerebellum bagian kanan yang dihubungkan dengan jembatan varoli yang berfungsi untuk menghantarkan impuls dari otot-otot belahan kiri dan kanan.
(5) Medulla oblongata
Medulla oblongata disebut juga dengan sumsum lanjutan atau penghubung atau batang otak. Terletak langsung setelah otak dan menghubungkana dengan medulla spinalis, di depan cerebellum. Susunan kortexmya terdiri dari neeurit dan dendrite dengan warna putih dan bagian medulla terdiri dari bdan sel saraf dengan warna kelabu. Medulla oblongata berfungsi sebagai pusat pengaturan ritme respirasi, denyut jantung, penyempitan dan pelebaran pembuluh darah, tekanan darah, gerak alat pencernaan, menelan, batuk, bersin, sendawa.
(6) Medulla spinalis
Medulla spinalis disebut dengan sumsum tulang belakang dan terletak di dalam ruas-ruas tulang belakang yaitu ruas tulang leher sampaia dengan tulang pinggang yang kedua. Medulla spinalis berfungsi sebagai pusat gerak refleks dan menghantarkan impuls dari organ ke otak dan dari otak ke organ tubuh
b) SST (Sistem Saraf Tepi/Perifer)Sistem saraf tepi merupakan sistem saraf yang menghubungkan semua bagian tubuh dengan sistem saraf pusat.
(1) Sistem saraf sadar/somatik
Sistem saraf sadar/somatik merupakan sistem saraf yang kerjanya berlangsung secara sadar/diperintah oleh otak. Bedakan menjadi dua yaitu :
(a) Sistem saraf pada otak
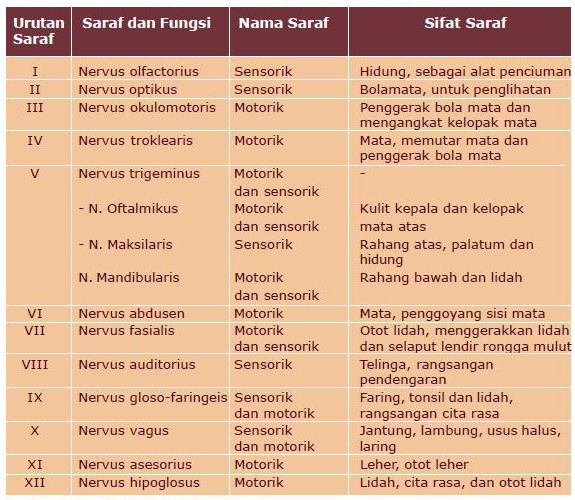
Sistem saraf pada otak merupakan sistem saraf yang berpusat pada otak dan dibedakan menjadi 12 pasang saraf, seperti tercantum pada tabel berikut:
Medulla oblongata disebut juga dengan sumsum lanjutan atau penghubung atau batang otak. Terletak langsung setelah otak dan menghubungkana dengan medulla spinalis, di depan cerebellum. Susunan kortexmya terdiri dari neeurit dan dendrite dengan warna putih dan bagian medulla terdiri dari bdan sel saraf dengan warna kelabu. Medulla oblongata berfungsi sebagai pusat pengaturan ritme respirasi, denyut jantung, penyempitan dan pelebaran pembuluh darah, tekanan darah, gerak alat pencernaan, menelan, batuk, bersin, sendawa.
(6) Medulla spinalis
Medulla spinalis disebut dengan sumsum tulang belakang dan terletak di dalam ruas-ruas tulang belakang yaitu ruas tulang leher sampaia dengan tulang pinggang yang kedua. Medulla spinalis berfungsi sebagai pusat gerak refleks dan menghantarkan impuls dari organ ke otak dan dari otak ke organ tubuh
b) SST (Sistem Saraf Tepi/Perifer)Sistem saraf tepi merupakan sistem saraf yang menghubungkan semua bagian tubuh dengan sistem saraf pusat.
(1) Sistem saraf sadar/somatik
Sistem saraf sadar/somatik merupakan sistem saraf yang kerjanya berlangsung secara sadar/diperintah oleh otak. Bedakan menjadi dua yaitu :
(a) Sistem saraf pada otak
Sistem saraf pada otak merupakan sistem saraf yang berpusat pada otak dan dibedakan menjadi 12 pasang saraf, seperti tercantum pada tabel berikut:
(b) Sistem saraf sumsum spinalis
Sistem saraf sumsum spinalas merupakan sistem saraf yang berpusat pada medula spinali (sumsum tulang belakang) yang berjumlah 31 pasang saraf yang terbagi sepanjang medula spinalis. 31 pasang saraf medula spinalis, seperti tercantum pada tabel berikut:
Tabel no. 2. Tabel Sistem saraf medulla spinalis
2) Sistem Saraf Tak Sadar
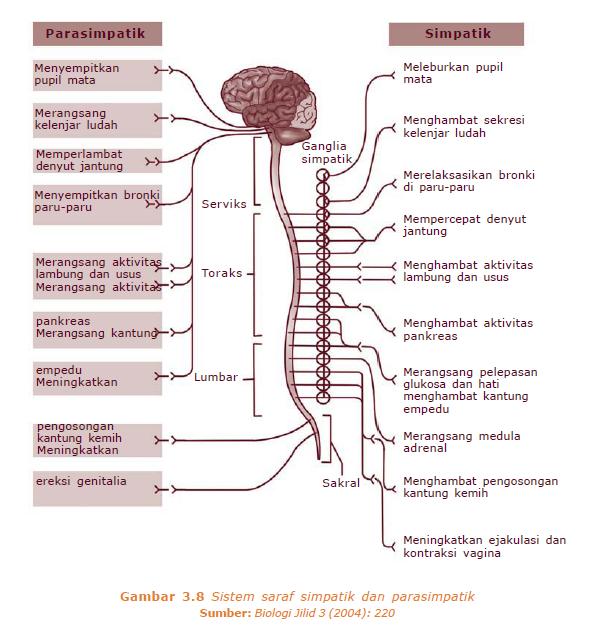
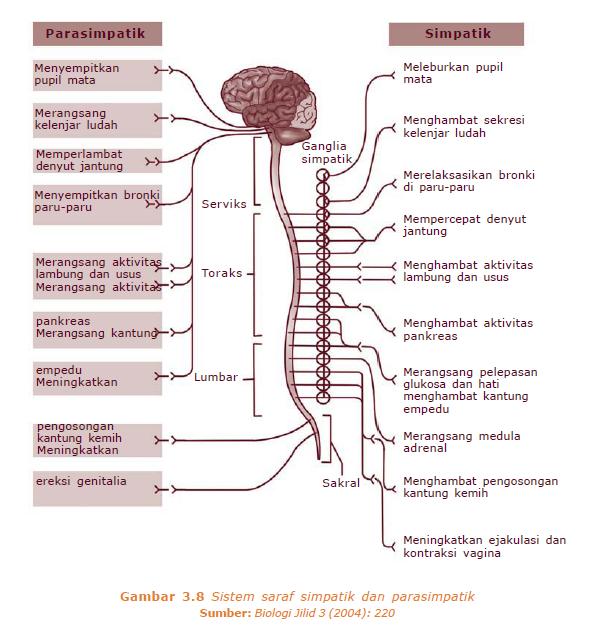
Sistem saraf otonom mengatur kerja jaringan dan organ tubuh yang tidak disadari atau yang tidak dipengaruhi oleh kehendak kita. Jaringan dan organ tubuh diatur oleh sistem saraf otonom adalah pembuluh darah dan jantung. Sistem saraf otonom terdiri atas sistem saraf simpatik dan sistem saraf parasimpatik.
Sistem saraf simpatik disebut juga sistem saraf torakolumbar, karena saraf preganglion keluar dari tulang belakang toraks ke-1 sampai dengan ke-12. Sistem saraf ini berupa 25 pasang ganglion atau simpul saraf yang terdapat di sumsum tulang belakang. Fungsi dari sistem saraf simpatik adalah untuk mempercepat denyut jantung, memperlebar pembuluh darah, memperlebar bronkus, mempertinggi tekanan darah, memperlambat gerak peristaltis, memperlebar pupil, menghambat sekresi empedu, menurunkan sekresi ludah, dan meningkatkan sekresi adrenalin.
Sistem saraf sumsum spinalas merupakan sistem saraf yang berpusat pada medula spinali (sumsum tulang belakang) yang berjumlah 31 pasang saraf yang terbagi sepanjang medula spinalis. 31 pasang saraf medula spinalis, seperti tercantum pada tabel berikut:
Tabel no. 2. Tabel Sistem saraf medulla spinalis
| Jumlah | Medula spinalis daerah | Menuju |
| 7 pasang | Servix | Kulit kepala, leher dan otot tangan |
| 12 pasang | Punggung | Organ-organ dalam |
| 5 pasang | Lumbal/pinggang | Paha |
| 5 pasang | Sakral/kelangkang | Otot betis, kaki dan jari kaki |
| 1 pasang | Koksigeal | Sekitar tulang ekor |
Sistem saraf otonom mengatur kerja jaringan dan organ tubuh yang tidak disadari atau yang tidak dipengaruhi oleh kehendak kita. Jaringan dan organ tubuh diatur oleh sistem saraf otonom adalah pembuluh darah dan jantung. Sistem saraf otonom terdiri atas sistem saraf simpatik dan sistem saraf parasimpatik.

Sistem saraf simpatik disebut juga sistem saraf torakolumbar, karena saraf preganglion keluar dari tulang belakang toraks ke-1 sampai dengan ke-12. Sistem saraf ini berupa 25 pasang ganglion atau simpul saraf yang terdapat di sumsum tulang belakang. Fungsi dari sistem saraf simpatik adalah untuk mempercepat denyut jantung, memperlebar pembuluh darah, memperlebar bronkus, mempertinggi tekanan darah, memperlambat gerak peristaltis, memperlebar pupil, menghambat sekresi empedu, menurunkan sekresi ludah, dan meningkatkan sekresi adrenalin.
Sistem saraf parasimpatik disebut juga dengan sistem saraf kraniosakral, karena saraf preganglion keluar dari daerah otak dan daerah sakral. Susunan saraf parasimpatik berupa jarring-jaring yang berhubung-hubungan dengan ganglion yang tersebar di seluruh tubuh. Urat sarafnya menuju ke organ tubuh yang dikuasai oleh susunan saraf simpatik. Sistem saraf parasimpatik memiliki fungsi yang berkebalikan dengan fungsi sistem saraf simpatik. Misalnya pada sistem saraf simpatik berfungsi mempercepat denyut jantung, sedangkan pada sistem saraf parasimpatik akan memperlambat denyut jantung
sumber: http://systembiosaraf.wordpress.com/
sumber: http://systembiosaraf.wordpress.com/
Tuesday, 16 August 2011
Cara membuat daftar isi Blogspot dengan cepat (Index blog)
Daftar isi merupakan suatu komponen yang penting sebagai denah seorang visitor, mungkin blog saya tidak memiliki navigasi next page maupun previous page yang memudahkan pengunjung untuk memutar-mutar pagenya, tetapi blog saya memiliki daftar isi yang bisa di lihat oleh semua orang. Jadi pengunjung tidak membuang-buang kuota & waktu untuk mengganti halaman hanya untuk mencari artikel yang di inginkan. Daftar isi harus di tempatkan di tempat yang mudah di lihat oleh pengunjung, seperti yang terdapat di blog saya.
Sunday, 14 August 2011
Cheat level 60-80 Ninja Saga (agustus 2011)
kali ini saya akan menge-share cheat level terbaru.langsung aja ya di sedoooooooooooot...
Saturday, 4 June 2011
Aplikasi dan Cara Membuat Pivot
Aplikasi dan Cara Membuat Pivot - sekarang saya akan memberitahu tentang cara membuat pivot. pivot adalah animasi gambar berbentuk seperti stick dan biasanya berwarna hitam putih. ini bukanlah pivot table excel, tetapi animasi/gambar yang biasanya berbentuk stick dan berwarna hitam putih. membuat pivot dapat mengisi waktu kosong.
Contoh gambar yang sederhana:
kalo mau download aplikasinya: Klik di sini
nanti setelah di download muncul:
nah, untuk cara pengguna Pivot nih cara sederhananya:
hasilnya kayak gini:
putar kepalanya perlahan lalu klik NEXT FRAME, puter sedikit lagi next frame lanjutkan teurs sampai selesai
kalo di save dan ingin di ubah ke GIF:
klik SAVE ANIMATION
ganti formatnya menjadi GIF(.gif)
*INGAT: kalo masih ingin di edit, jangan di ubah ke GIF terlebih dahulu.
sekian pemberitahuan tentang Aplikasi dan Cara Membuat Pivot.. bila ada yang kurang mohon maaf.. (tanyakan ya bila ada yang bingung ^__^)
tutor by http://tipstrikseoblogger.blogspot.com/
Saturday, 7 May 2011
Cara membuat NAVBAR (Navigasi Bar) menjadi auto hidden
Cara membuat NAVBAR (Navigasi Bar) menjadi auto hidden - Postingan kali ini berkaitan dengan trick blogging dari temen saya. Ada berita bahwa blog yang tidak memiliki navigasi bar akan di banned atau di hapus. Banyak blog yang menghapus navbar nya hanya untuk memperindah tampilan blog, oleh karena itu saya memberikan solusi cara untuk menghidden navbar.
CARA MEMBUAT TEXT AREA DI BLOG
Membuat Text Area di Blog - Text area adalah suatu tempat atau area yang digunakan untuk menulis suatu teks atau kode HTML tertentu pada area tersendiri. Text area bisa ditempatkan di dalam suatu page(halaman) atau bisa juga diletakkan dalam suatu widget. Text area akan memudahkan pengunjung utuk copy paste text/HTML.
About Me
Blog Archive
Powered by Blogger.